This is about SAPUI5 app templates vs. SAP Fiori Elements.
Both are templates that you can use to build SAPUI5 apps.
You’ll learn how SAPUI5 app templates work versus SAP Fiori elements and when to use each.
Let’s get started!
What Is an SAPUI5 App Template in Simple Terms?
SAPUI5 app templates are templates for building SAPUI5 applications. They’re the base to build on for developing SAPUI5 applications.
SAPUI5 app templates provide you with pre-configured basic app structures and ensure that everything is set up correctly.
SAPUI5 app templates are the way to go when you need to create a new SAP application. They’re the best practice for developing an SAPUI5 application from scratch.
Depending on the SAPUI5 version you choose, the SAPUI5 app will incorporate SAP’s latest recommendations and features. They also include generic application functionalities and tests that are easily extendable with custom code if needed.
SAPUI5 app templates speed up SAPUI5 development and make it more efficient. They save you from setting up your SAPUI5 application manually over and over again, and give you a solid foundation from which to build your business applications.
Everything else is a waste of time.
SAPUI5 templates are the foundation for developing an SAPUI5 app: use them.
SAPUI5 app templates come in three flavors. Depending on your planned SAPUI5 application requirements, you have the following choices:
- Basic template
- Worklist template
- Master-Detail template
Let’s take a closer look at each one:
Basic Template
The basic template is the simplest of the SAP app templates. It contains just the start view, but it’s got everything else you need to start your SAPUI5 application, such as SAP’s latest recommendations and functionalities.

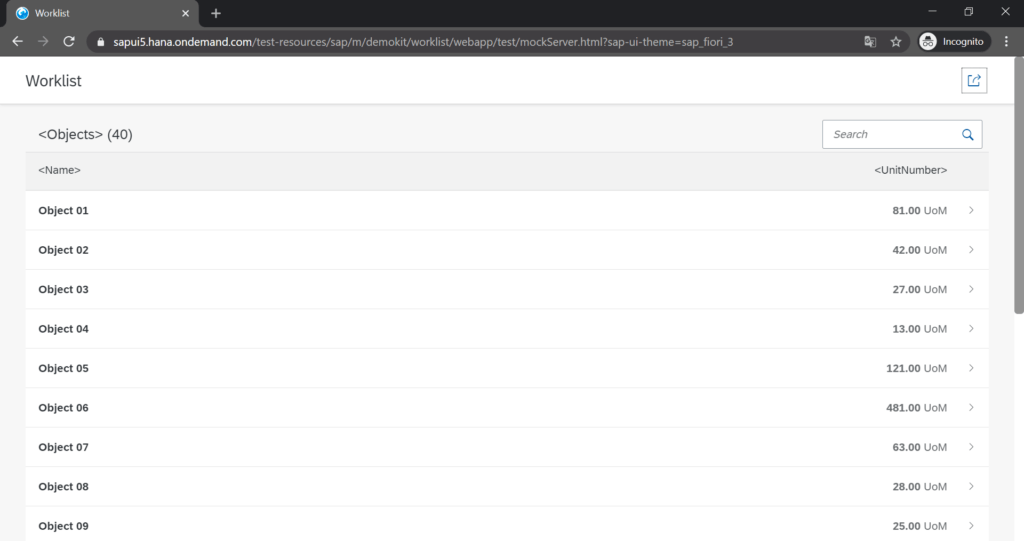
Worklist Template
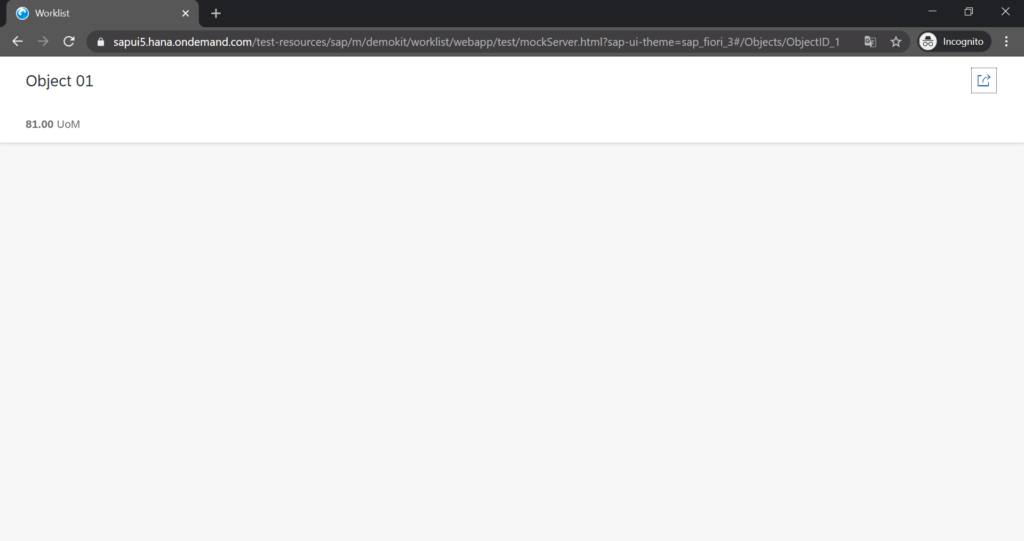
The worklist template adds a table using your OData service to the basic one, with a detailed view for each table item.
After choosing the template, the Web IDE guides you through choosing the OData Service you want to use for the template.
When you click on an item in the table, you’ll navigate to the detailed view that shows the selected item’’s details.


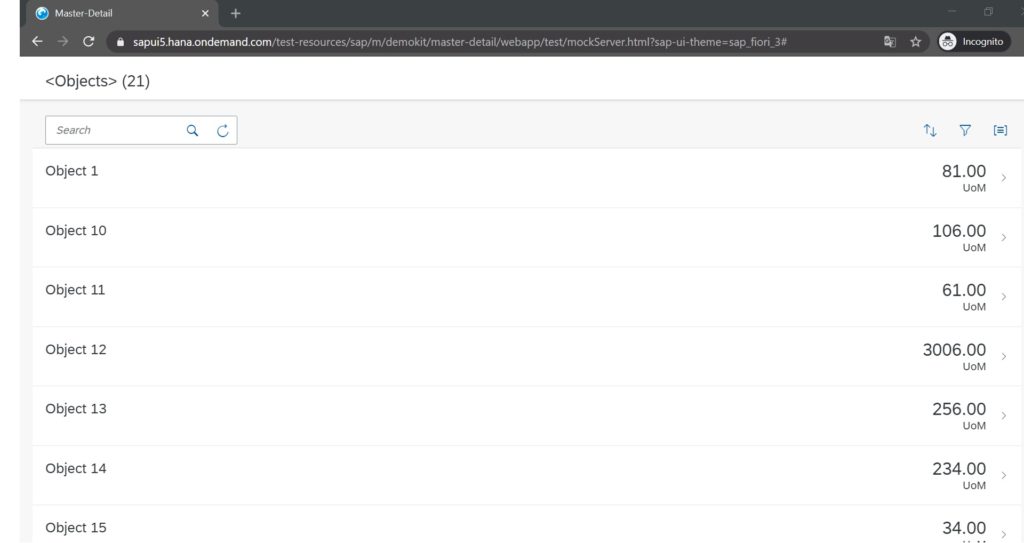
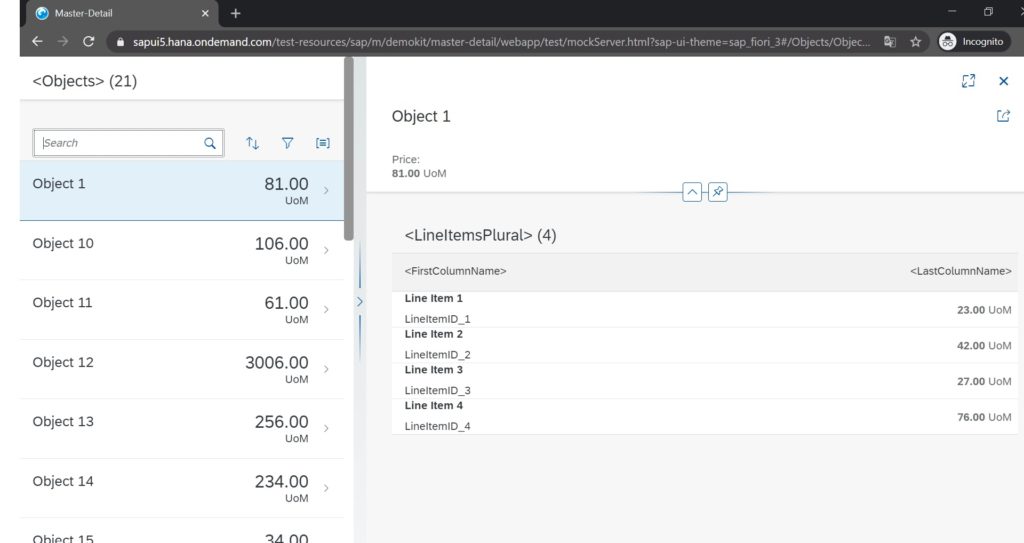
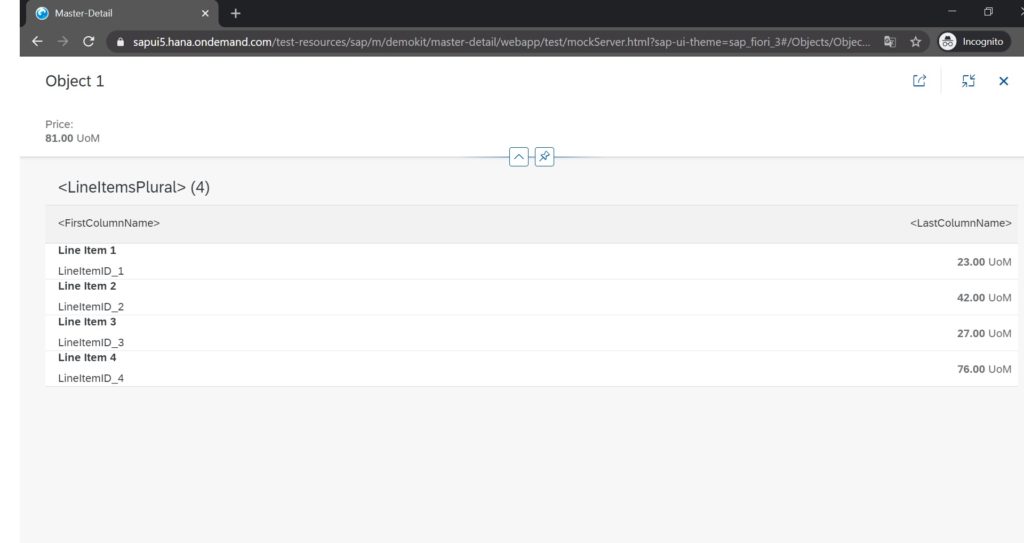
Master-Detail Template
The master-detail template is like the worklist template, but more advanced.
It uses dynamic views that you can size to full screen, close, and display in different sizes alongside each other.



What are SAP Fiori Elements (SAPUI5 Smart Templates) in Simple Terms?
SAP Fiori Elements are the base for a new application, just like SAPUI5 templates. They are more efficient than SAPUI5 app templates, but the downside is they’re more restrictive.
SAP Fiori Elements include SAPUI5 smart controls, whereas SAPUI5 app templates use ordinary controls.
For example, SAP Fiori Elements use the smart table (sap.ui.comp.smarttable.SmartTable) and SAPUI5 app templates use the responsive table (sap.m.Table).
You might wonder what a SAPUI5 smart control actually is, so let’s talk about that next:
What are SAPUI5 Smart Controls?
It’s a smart control because you can customize it by adding annotations (operating instructions) to the OData service it consumes.
You don’t need to shape the SAPUI5 smart control and its aggregates in the SAPUI5 application itself, in an XML view or controller. You can just declare them and your annotations will handle the rest, specifying what they do.
For those who aren’t familiar with SAPUI5, here’s what a SAPUI5 control is: it’s an element of an application, like a button or a table.
SAPUI5 has hundreds of controls that are ready to use.
You can configure the controls via their properties and put logic behind them by implementing events.
For instance, you can indicate what the text of the button control is supposed to be through the text property and determine what happens when the button is clicked through button’s press event.
Compared to regular SAPUI5 controls, it’s much easier and more efficient to use a SAPUI5 smart control by configuring it and using its built-in logic via annotations.
How that works is another story. However, here’s an example so you can see how smart controls are far more efficient than ordinary controls:
For a responsive table without a smart control, you need ~100 lines of code in an XML view; for a responsive table as a smart control, you need ~2 lines of code in an XML view.
Plus, smart controls provide you with features that the common control don’t have. For instance, the user can export a smart table to Excel or dynamically choose the columns to display.
Overall, SAPUI5 apps developed using smart controls are more efficient, because they require less code and provide more features. You can trigger already built-in logic with annotations and not have to manually code it.
However, the downside of smart controls is ’re more restricted. That’s the case with everything that’s standardized and automated. Just look at cloud applications. But that’s another story.
Now that you understand the basics of smart co’s talk about what SAPUI5 smart controls have to do with SAP Fiori Elements.
SAP Fiori Elements Are SAPUI5 Smart Controls for Themselves
SAP Fiori Elements are a kind of SAPUI5 smart control themselves. In another way, a SAP Fiori Element is a container for SAPUI5 smart controls.
SAP Fiori Element gets configured with annotations, and it contains and configures SAPUI5 smart controls.
That might sound confusing, but it’s really really simple when you break it down.
Imagine SAP Fiori Element as a SAPUI5 app template that holds SAPUI5 smart controls.
You configure the SAP app template through annotations and then the SAP app template configures its SAP smart controls based on those annotations.
Instead of building a SAPUI5 app with a SAPUI5 app template, adding SAPUI5 smart controls, and then configuring them with annotations, you configure a container with annotations that instantly configures its SAPUI5 smart controls.
It’s one level up in terms of efficiency because you don’t need to configure each SAPUI5 smart control on its own, just the SAP Fiori Element.
A SAP Fiori Element is a smart control in the shape of a SAP App template, which contains and configures SAPUI5 smart controls automatically.
Again, the downside of SAP Fiori Elements is that they’re not as customizable as SAP app templates.
You’re only able to customize SAP Fiori Elements through extensions, and they’re very restrictive.
Using an SAP Fiori Element as your starting point for SAPUI5 application development is a lot more efficient than using an SAP app template.
However, don’t use an SAP Fiori Element if you’d like to expand your application at some point: If there’s the slightest possibility that you’ll need more customization than what SAP Fiori Elements offer, then you’ll be happier using an ordinary SAP app template.
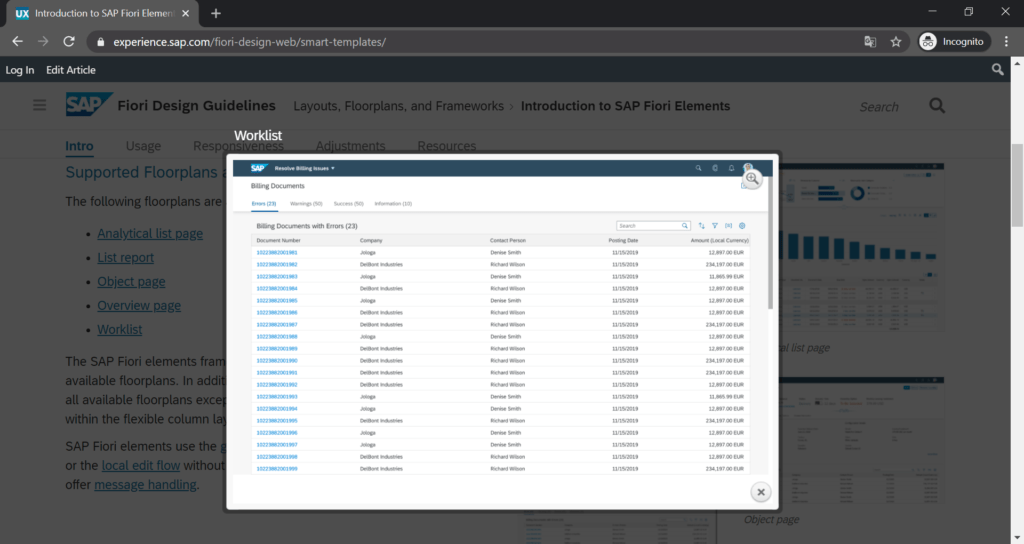
Here are the SAP Fiori Elements SAP provides:
All SAP Fiori Element Templates
SAP offers five SAP Fiori Elements templates:
Worklist
A worklist application represents a collection of items the user needs to process, usually by examining the details of the item and taking action.
The worklist floorplan is useful if the data needs to be organized into columns or when the overview is more important than the item details depicted directly.
Working on an item list usually entails review of the list items and taking action. You usually have to either finish or delegate a work item.
The worklist floorplan is focused on processing items. The List Report Floorplan, on the other hand, focuses on filtering content to create a list.
From a technical standpoint, a worklist is a simplified list report.

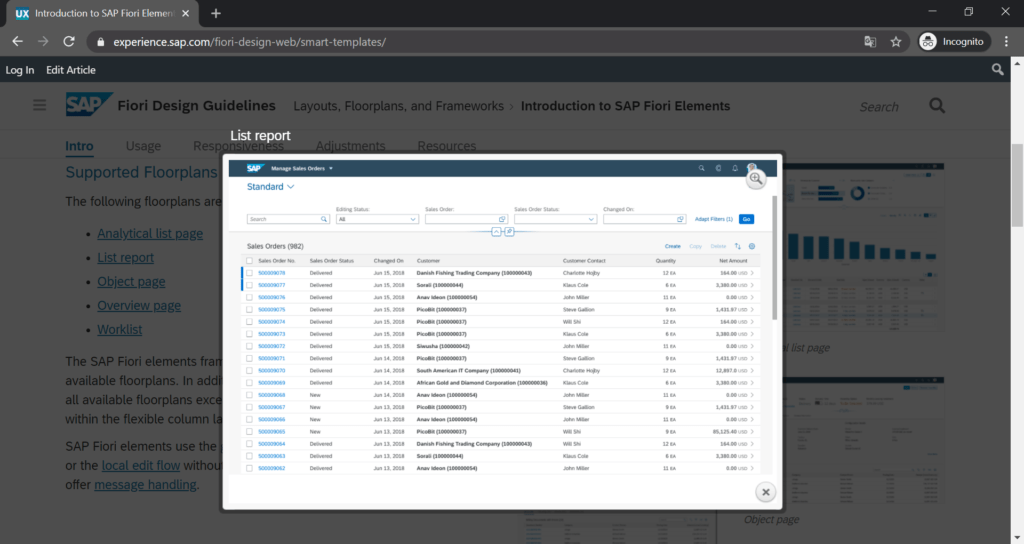
List Report
The list report allows you to work with lots of items. It mixes powerful filtering capabilities with unique ways to show the filtered results.
From a technical standpoint, a list report is a worklist with more features.

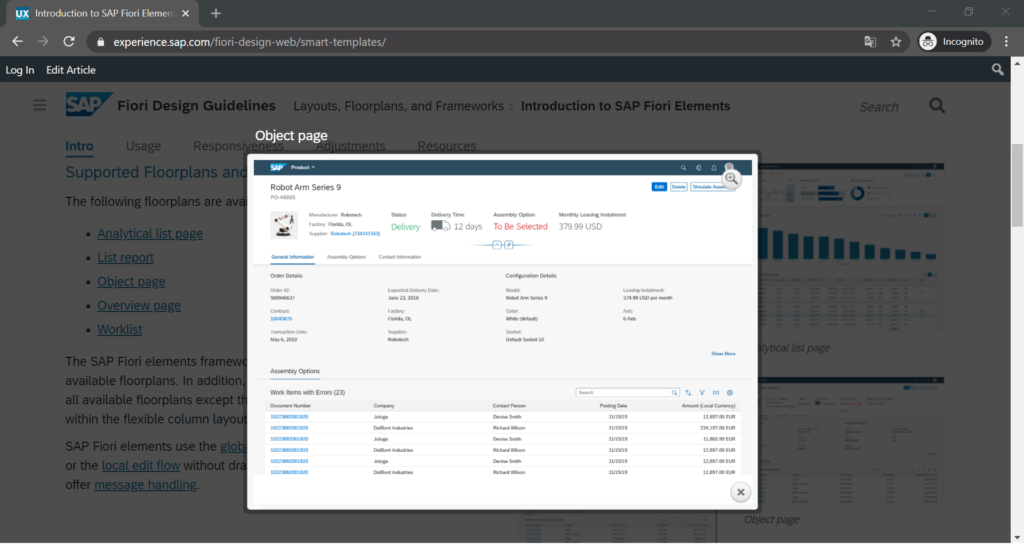
Object Page
The object page floorplan lets you do the following with objects:
- Display
- Edit
- Create objects
- Save drafts
It’s good for simple objects as well as more complicated ones. The page view gives you an optimal compatibility with all kinds of devices.
Users can display the full item description, including relevant data that may not fit on a list report floorplan. An object page floorplan might be used as an extension of a worklist or list report, expanding a single item included in a list.
Essentially, the best way to include every single detail of a product or service is in an object page floorplan as opposed to the other two templates, worklist and report list.

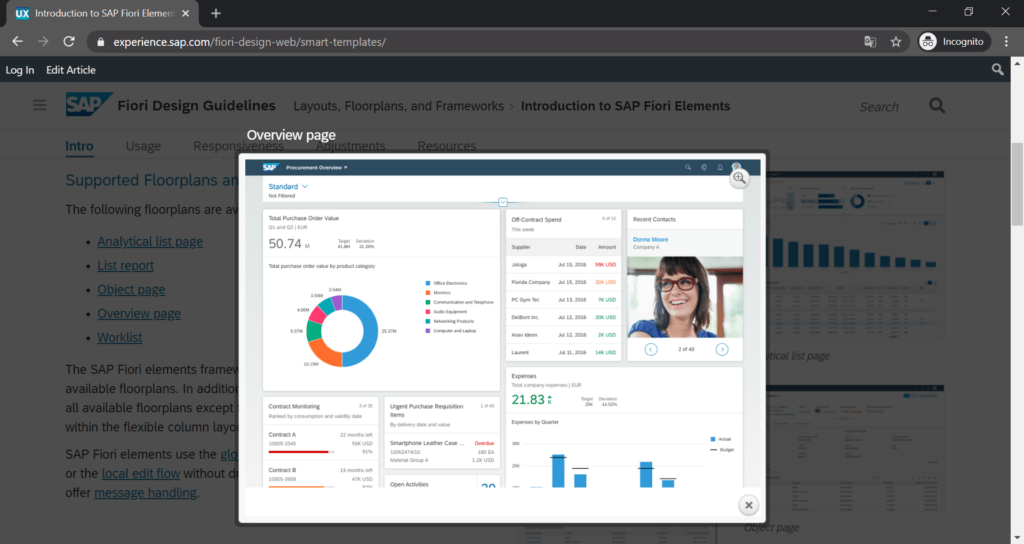
Overview Page
An overview page lets you organize lots of information.
The overview page is an easy-to-use interface that provides quick access to crucial business data at a glance. The overview pages shows cards. These cards allow you to make faster decisions and focus on your most important tasks.
Cards are vessels for app content and data. They show the most relevant data for a particular application and its use case. They give you an entry-level overview of your priorities and potential problems. When taken together, multiple cards give you an in-depth analysis of your business operations.
You can use the clickable areas in the cards to navigate to relevant applications. Overview pages can be accessed from SAP Fiori launchpad and users can filter the information displayed, or hide cards to focus on a single topic.
There are different kinds of cards. Each card type helps you visualize information interactively and efficiently:
- List: List cards list items vertically.
- Link list: Link list cards add items to a list as links or images that link to a destination or open additional information in a pop-up.
- Table: Table cards show items in a table.
- Stack: Displays a collection of individual cards. Stack cards have two parts: the left one lets you navigate to the parent app, while the right one opens the object stream.
- Analytic: Consists of two verically stacked parts: a header and chart. The header shows aggregated KPI values. The chart shows data in a graphical form.

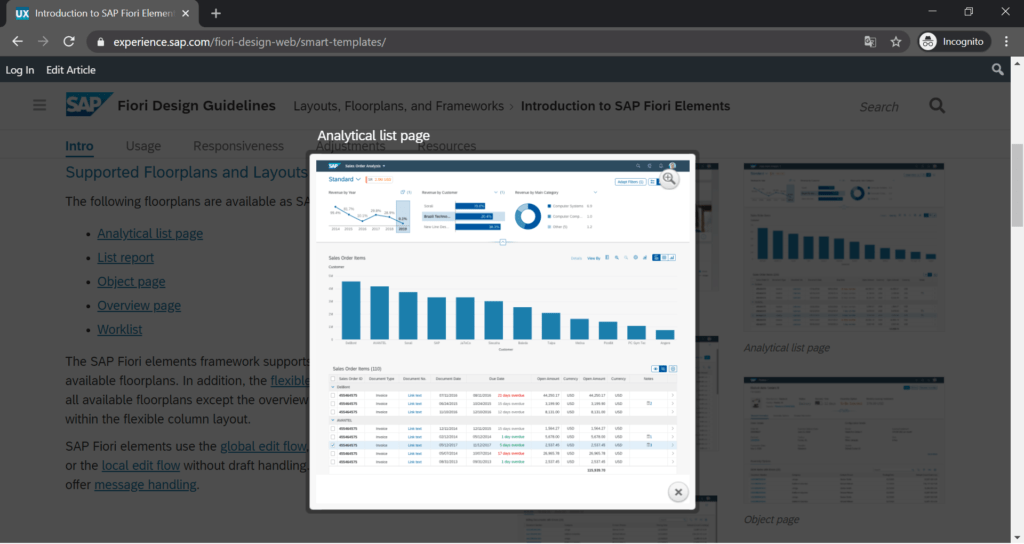
Analytical List Page
An analytical list page is a SAP Fiori elements app used for detailed analytics.
Analytical list pages lets you:
- Analyze data from different angles
- Look for a root causes
- Act on transactional content
Data visualization and business intelligence help you identify relevant areas within data sets or specific instances.
Charts and tables combined with transactional data lets you get the data you need quickly. An analytical list page lets you mix charts and tables in new and interesting ways.

Key Differences Between SAPUI5 App Templates and SAP Fiori Elements
The main difference between an SAPUI5 app template and an SAP Fiori Element is that the SAPUI5 app template is almost unlimitedly customizable while the SAP Fiori Element can only be customized to a certain degree.
However, a SAPUI5 app template is less efficient than an SAP Fiori Element when both templates meet the application’s requirements.
Take advantage of SAP Fiori Elements if it meets all your requirements and they don’t look like they’re going to change or expand soon. Use a SAPUI5 app template in all other cases.
By the way, do you know what the difference is between SAP Fiori and SAPUI5?